В прошлой публикации я рассказал про требования для создания материалов на нашем сайте, без соблюдения которых ваши статьи могут быть не опубликованы. Там же вы могли узнать, как создавать читаемые, структурированные и уникальные статьи на нашем сайте. Теперь настал черед поделиться, как на практике создавать эти материалы, пользуясь нашим встроенным визуальным редактором.
Сразу оговорюсь, что визуальный редактор не доступен обычным пользователям из группы "Пивовары" из-за соображений безопасности, так как он дает доступ к html коду на странице. Если вы хотите пользоваться редактором и публиковать статьи на сайте, то прошу написать нам сообщение, и мы переведем Вас в группу с более расширенными правами.
Навигация по инструкции
- Для чего нужен?
- Работа с текстом
- Работа со ссылками
- Работа с картинками
- Работа с таблицами
- Добавление видео с YouTube
- Дополнительные функции
Для чего нужен визуальный редактор?

В далеком прошлом я часто открывал панель HTML-кодов и непосредственно использовал HTML теги, чтобы писать статьи. Сейчас для удобства и сокращения времени написания можно использовать более современные технологии, поэтому я хотел бы рассказать вам о Визуальном редакторе контента, доступном на сайте Бир.РФ.
Вы можете использовать этот режим каждый раз, когда вам необходимо добавить или изменить материал на сайте. Редактор одинаков для всех разделов контента, таких как статьи в блоге, каталог ингредиентов, файловый обменник и так далее. Суть этого режима отражена в его английском названии WYSIWYG (What You See Is What You Get) - то, что вы видите, то и получите на сайте.
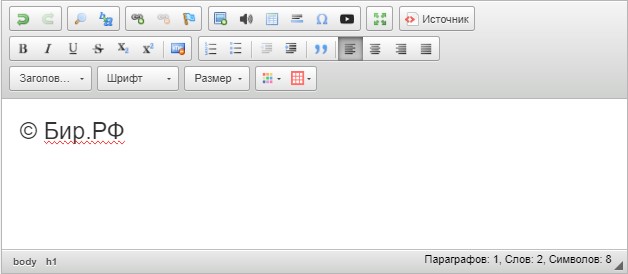
Перейдя на страницу добавления/редактирования материалов вы сможете наблюдать визуальный редактор с формой для ввода текста и верхней панелью с множеством кнопок, которые позволяют осуществлять различные функции и выводить их в форму редактора. Давайте теперь взглянем более подробно на каждую функцию, которую можно осуществить при помощи этих кнопок.
Работа с текстом
Абзац, Перенос строки, Красная строка (Добавить отступы), Убрать красную строку (Убрать отступы), Нумерованный список, Маркированный список, Полужирный, Курсив, Подчеркнутый, Зачеркнутый, Подстрочный индекс, Надстрочный индекс, По левому краю, По центру, По правому краю, Специальные символы.
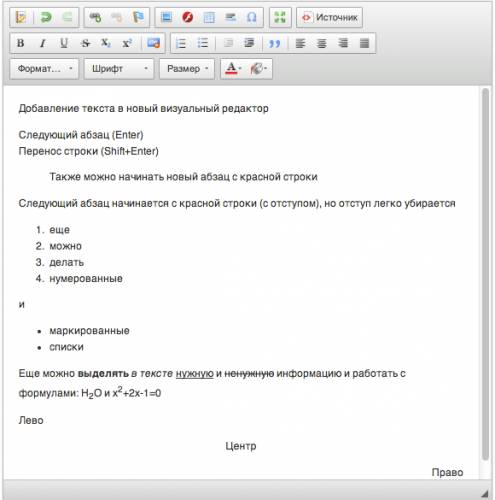
По умолчанию при переносе строк клавишей Enter используется тег абзаца < p > (о роли и требованиям к параграфам читайте в предыдущей статье). Перенос строки без разделения на абзацы осуществляется тегом < br > и комбинацией клавиш Shift + Enter.
Исходный HTML-код выглядит следующим образом:
<p>Добавление текста в новый визуальный редактор</p>
<p>Следующий абзац (Enter) Перенос строки (Shift+Enter)</p>
<p style="margin-left: 40px;">Также можно начинать новый абзац с красной строки</p>
<p>Следующий абзац начинается с красной строки (с отступом), но отступ легко убирается</p>
<ol>
<li>еще</li>
<li>можно</li>
<li>делать</li>
<li>нумерованные</li>
</ol>
<p>и</p>
<ul>
<li>маркированные</li>
<li>списки</li>
</ul>
<p>Еще можно <strong>выделять</strong> <em>в тексте </em><u>нужную</u> и <s>ненужную</s> информацию и работать с формулами: H<sub>2</sub>O и x<sup>2</sup>+2x-1=0</p>
<p style="text-align: left;">Лево</p>
<p style="text-align: center;">Центр</p>
<p style="text-align: right;">Право</p>
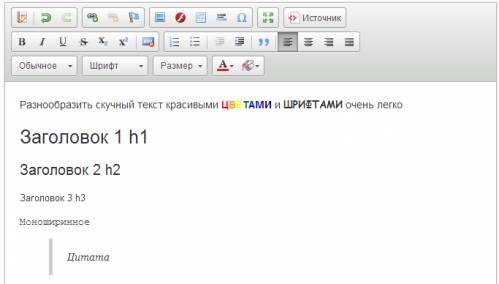
Заголовки, Шрифт, Размер, Цвет, Цитата
Исходный код:
<p><span style="font-size:14px;">Разнообразить скучный текст красивыми
<span style="color:#FF0000;">Ц</span>
<span style="color:#FFA500;">В</span>
<span style="color:#FFFF00;">Е</span>
<span style="color:#008000;">Т</span>
<span style="color:#0000FF;">А</span>
<span style="color:#0000CD;">М</span>
<span style="color:#000080;">И</span> и <span style="font-family:comic sans ms,cursive;">ШРИФТАМИ</span> очень легко</span></p>
<h1>Заголовок 1 h1</h1>
<h2>Заголовок 2 h2</h2>
<p>Заголовок 3 h3</p> <pre>Моноширинное</pre>
<blockquote> <p>Цитата</p> </blockquote>
"Моноширинное" - это шрифт, все знаки (точнее, кегельные площадки знаков) которого имеют одинаковую ширину.
Если вам не понравилось то, как вы форматировали текст (изменили шрифт, цвет, размер и т.д.), то вы можете выделить этот текст и нажать на кнопку "Убрать форматирование" 
- Примечание по заголовкам: Для правильной структуры статьи не следует использовать заголовки первого уровня h1. Заголовком страницы должно быть название статьи (оглавление), в то время как все последующие заголовки должны быть оформлены с помощью тега h2. Заголовки, находящиеся внутри заголовка второго уровня, нужно использовать с тегом h3 и т.д.
- Примечание по выделению шрифта: Рекомендуется использовать подчеркнутый или жирный шрифт только для выделения важных слов или фраз, содержащих основной смысл речи или то, на что вы хотите обратить внимание читателя. Курсивом следует выделять второстепенную информацию, например, вступительную или заключительную часть статьи от автора или примечания, добавленные автором.
- Примечание по вставке статей из других источников: При копировании текста из текстовых редакторов, таких как Word, или с других веб-сайтов в наш визуальный редактор могут добавляться лишние стилевые атрибуты и ненужные дублирующие теги. Эти элементы не несут никакой смысловой информации, а только загромождают страницу и могут запутать поисковых роботов во время ее сканирования. Поэтому рекомендуется очистить их с помощью иконки
 "Убрать форматирование" и затем в нашем редакторе провести форматирование в соответствии с вашими потребностями. Таким образом, код будет гораздо более чистым.
"Убрать форматирование" и затем в нашем редакторе провести форматирование в соответствии с вашими потребностями. Таким образом, код будет гораздо более чистым.
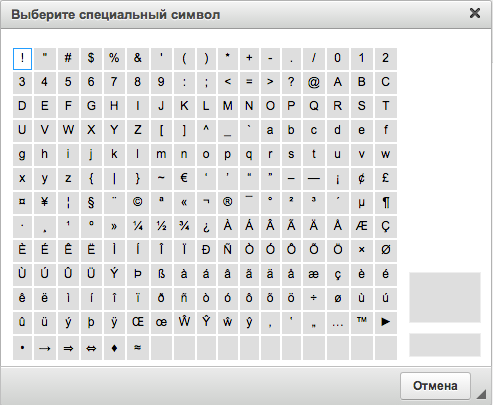
Специальные символы 
Вставка специальных символов позволяет использовать дополнительные символы в тексте. В HTML предопределено большое количество спецсимволов. Ознакомится со всеми можно на странице Мнемоники в HTML

Например:

![]() FAQ
FAQ
В: В визуальный редактор не вставляется текст, нельзя скопировать и вырезать текст. Что делать?
О: Настройки безопасности вашего браузера не разрешают редактору напрямую обращаться к буферу обмена. Поэтому используйте сочетание клавиш: Вставить (Ctrl/Cmd+V), Скопировать (Ctrl/Cmd+С), Вырезать (Ctrl/Cmd+X).
Работа со ссылками
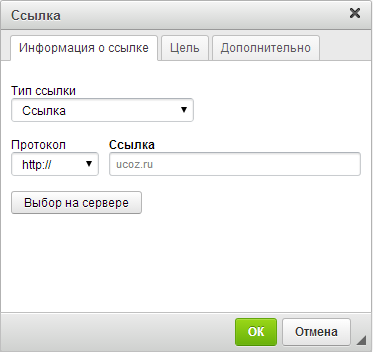
После нажатия на иконку добавления ссылки вы увидите окно, в котором 3 вкладки: Информация о ссылке, Цель и Дополнительно
Информация о ссылке

Тип ссылки - Атрибут type Ссылка - Атрибут href (адрес ссылки)
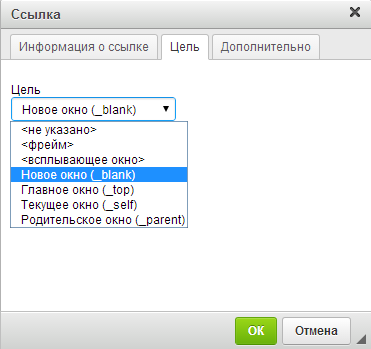
Цель

Цель - Атрибут target
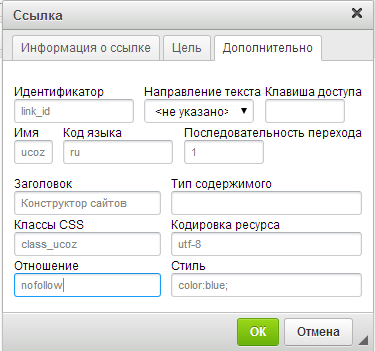
Дополнительно

- Идентификатор- Атрибут id (стиль в css #link_id)
- Имя - Атрибут name (обязателен для "якорей")
- Код языка - Атрибут lang
- Последовательность перехода - Атрибут tabindex
- Заголовок - Атрибут title (всплывающая подсказка)
- Классы CSS - Атрибут class (стиль в css .class_ucoz)
- Кодировка ресурса - Атрибут charset
- Отношение - Атрибут rel
- Стиль- Атрибут style
HTML код добавленной ссылки:
<p><a charset="utf-8" class="class_ucoz" href="http://ucoz.ru" id="link_id" lang="ru" name="ucoz" rel="nofollow" style="color:blue;" tabindex="1" target="_blank" title="Конструктор сайтов">http://ucoz.ru</a></p>
Примечание: Можно сначала написать название ссылки, выделить его, а потом нажать на кнопку "Вставить ссылку"
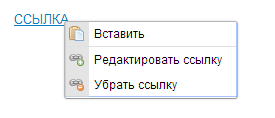
Редактирование/Удаление ссылки
Для того, чтобы удалить или изменить ссылку кликните по ней правой кнопкой мыши

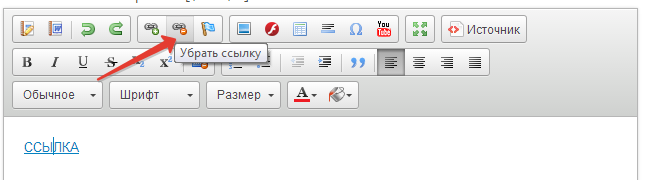
Удалить ссылку можно и с помощью иконки в визуальном редакторе Убрать ссылку. Кликните левой кнопкой мыши по ссылке, которую хотите удалить, а потом нажмите на кнопку Убрать ссылку, которая станет активной.

Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу. Например, якоря использовались при написании данной инструкции по обновленному визуальному редактору (Навигация по инструкции).
Предположим, что у вас есть длинный текст и вы хотите сделать закладку на второй абзац текста.
- Поставьте курсор на начало второго абзаца текста
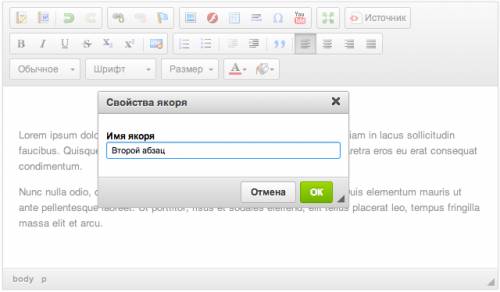
- Нажмите на иконку
 Вставить/редактировать якорь
Вставить/редактировать якорь - Введите имя якоря
- После нажатия на кнопку "ОК" в начале второго абзаца появится красный флажок (якорь). Флажок отображается только в визуальном редакторе.
Теперь нужно создать ссылку для перехода к якорю
- Переместите курсор в то место, где вы хотите создать ссылку и нажмите на иконку
 Вставить/редактировать ссылку
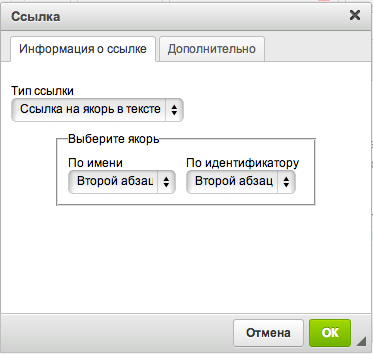
Вставить/редактировать ссылку - В поле "Тип ссылки" выберите "Ссылка на якорь в тексте"
- Затем выберите созданный вами якорь. Можно выбрать либо "По имени", либо "По идентификатору"

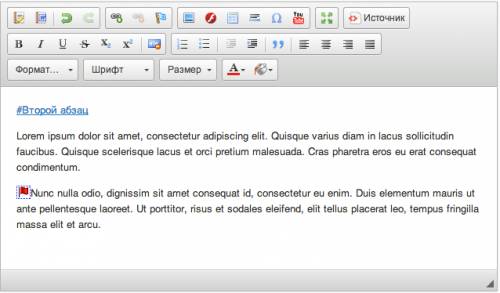
Якорь создан!
HTML-код текста с якорем:
<p><a href="#Второй абзац">#Второй абзац</a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque varius diam in lacus sollicitudin faucibus. Quisque scelerisque lacus et orci pretium malesuada. Cras pharetra eros eu erat consequat condimentum.</p>
<p><a id="Второй абзац" name="Второй абзац"></a>Nunc nulla odio, dignissim sit amet consequat id, consectetur eu enim. Duis elementum mauris ut ante pellentesque laoreet. Ut porttitor, risus et sodales eleifend, elit tellus placerat leo, tempus fringilla massa elit et arcu.</p>
Удалить/изменить якорь
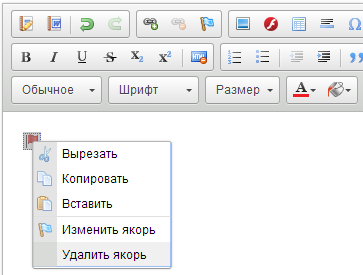
Для того, чтобы удалить или изменить якорь нужно кликнуть по красному флажку правой кнопкой мыши и выбрать соответствующий пункт меню

Работа с изображением
Обратите внимание: мы не рекомендуем использовать способ добавления изображения по ссылке. Это связано с тем, что если изображение, на которое ссылаются в ссылке, будет удалено или перемещено на другой сервер, то оно больше не будет отображаться на странице публикации на нашем сайте. Для обеспечения надежности мы настоятельно рекомендуем использовать либо второй способ - загрузку фотографии на наш сервер, либо третий комбинированный.
Способ 1: Добавление изображения по ссылке
При вставке картинки через кнопку "Изображение" в панели визуального редактора появляется окно "Свойства изображения" с двумя вкладками: Данные об изображении и Ссылка:
Данные об изображении
- Ссылка: можно вставить ссылку на картинку, либо выбрать картинку в Файловом менеджере сайта, для этого нужно нажать на кнопку "Выбор на сервере" (доступно только для администрации сайта, для пользователей можно вставлять только ссылки!)
- Альтернативный текст: Атрибут alt
- Ширина и высота указываются в пикселях (px), по умолчанию будет установлены текущие значения ширины и высоты добавляемой картинки
- Граница указывается в пикселях. По умолчанию граница черного цвета.
- Гориз. отступ- горизонтальный отступ (слева и справа от картинки), указывается в пикселях.
- Вертик. отступ- вертикальный отступ (сверху и снизу от картинки), указывается в пикселях
В окне "Предпросмотр" можно увидеть то, как будет выглядеть вставленная картинка. Внесенные изменения будут отображаться в режиме реального времени.
Ссылка
Эта вкладка заполняется в том случае, если картинка будет использоваться как ссылка.
- Ссылка - адрес перехода. Атрибут href
- Цель - Атрибут target
Вот так будет выглядеть добавленная картинка в визуальном редакторе:
<p><a href="https://бир.рф/" target="_blank"><span style="color:#FF8C00;"><img alt="Логотип Бир.РФ" src="https://бир.рф/icons/logo1.jpg" style="border-width: 2px; border-style: solid; margin: 15px 10px; float: left; width: 176px; height: 56px;" /></span></a>Тут можно писать любой текст</p> <p>Расположение картинки</p> <p>От этого не поменяется</p> <p>Сейчас картинка располагается слева от текста</p> <p>и красиво смотрится в большом тексте, благодаря обтеканию.</p>
![]() FAQ
FAQ
В: Как изменить цвет границы у картинки?
О: Для того, чтобы изменить цвет границы нужно после вставки картинки в визуальный редактор выделить ее, нажать на кнопку "цвет границы" и выбрать цвет.
В: Как перемещать картинку и сделать ее по центру?
О: Есть подробная видео-инструкция по перемещению картинки: http://monosnap.com/file/FhiAwUSlRwqwaN7dm9I5e3sjT5ASC1
Способ 2: добавление изображения при загрузке на наш сервер
Примечание: Этот способ мы считаем более надежным и приоритетным, также настойчиво рекомендуем использовать его, так как при вставке по ссылке, изображения могут со временем быть удалены или перемещены на стороннем сервере и они больше не будут отображаться в статье.
При публикации статьи необходимо загрузить основное изображение, которое будет использоваться в верхней шапке статьи и в карточке материала на странице со всеми статьями блога. Рекомендуется выбирать изображения с шириной не менее 1000 px и пропорцией 2-3 к 1. То есть, при ширине 1000 px, высота изображения должна быть от 330 до 500 px.
Для загрузки фото на сервер, следуйте следующим шагам:
1. Загрузите фото на наш сервер в разделе с изображениями
2. В появившемся окне выберите нужное фото на вашем компьютере и нажмите "Открыть".
3. Далее появится панель с опциями для загруженного фото, где можно указать размеры изображения в пикселях, а также его атрибуты "title" и "alt".
4. Укажите размеры изображения так, чтобы оно выглядело наилучшим образом в теле статьи. По умолчанию размеры изображения сжимаются до 400*400 px. Если указать размер меньше фактического, изображение будет кликабельное, а по клику можно будет увидеть его в полном размере. При этом ширина и высота изображения будут сохранены пропорционально, в зависимости от большего значения одного из размеров.
Пример: если реальный размер изображения составляет 1200 px по ширине и 600 px по высоте, а размеры указаны как 400*400 px, то изображение будет уменьшено до 400*200 px, сохранив пропорции. Аналогично, для вертикального изображения со размерами 600*1200 px и указанными размерами 400*400 px, размер будет изменен до 200*400 px.
5. Чтобы вставить изображение в статью, скопируйте полученный код $IMAGEN$, где N - это порядковый номер изображения, и вставьте его в форму визуального редактора в нужном месте.
6. Код изображения также можно выровнять по правому, левому краю или по центру, используя соответствующие иконки в панели редактора. Если нужно, чтобы изображение обтекало текст с левой или правой стороны, можно использовать коды: $IMAGEN-left$ или $IMAGEN-right$.
Способ 3: комбинированный
Есть еще третий способ загрузки изображения на наш сервер и вставки его в статью. В этом случае необходимо скопировать ссылку на загруженное изображение, наведя курсор на него и нажав правую кнопку мыши.
Затем можно вставить ссылку на изображение с помощью иконки "Изображение" в визуальном редакторе, так же, как описано в первом способе. Таким образом, можно задать размеры, границу, отступы и выравнивание изображения, и оно будет наглядно отображаться в форме редактора.
Работа с таблицами
Для того, чтобы создать таблицу в визуальном редакторе нужно нажать на иконку  "Таблица"
"Таблица"

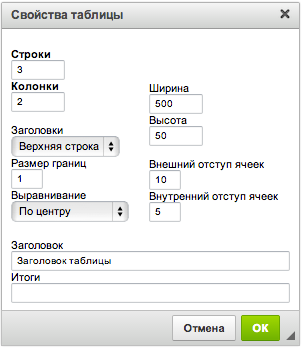
- Строки- указывается количество строк в таблице. Тег < tr >. Стоит обратить внимание, что первая строка в таблице будет являться заголовком и будет использоваться тег < th >
- Колонки- указывается количество столбцов.
- Размер границ- указывается толщина границ в пикселях. Атрибут border
- Выравнивание- расположение текста в ячейках. Атрибут align
- Ширина и высота- указываются значения в пикселях. Атрибут width и атрибут height
- Внешний отступ ячеек- указывается расстояние в пикселях между внешними границами ячеек. Если установлена граница (атрибут border), то ее толщина принимается в расчет. Атрибут cellspacing
- Внутренний отступ ячеек- указывается расстояние в пикселях между границей ячейки и ее содержимым. Атрибут cellpadding
- Заголовок- заголовок таблицы. Тег < caption >
- Итоги- указывается краткое описание таблицы или ее предназначение. В отличие от Заголовка (тег < caption >) содержимое поля Итоги никак не отображается и в браузере не выводится, однако может использоваться поисковыми системами или речевыми браузерами. Атрибут summary
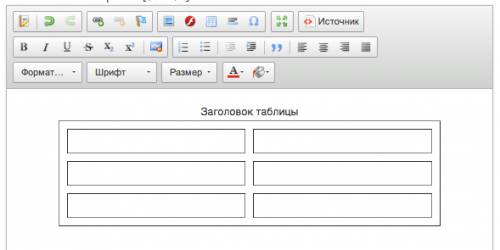
После заполнения нужных полей получаем пустую таблицу:
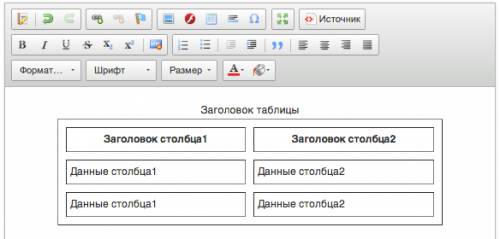
Которую можно заполнять:
HTML код созданной таблицы:
<table align="center" border="1" cellpadding="5" cellspacing="10" style="height: 50px; width: 500px;"> <caption>Заголовок таблицы</caption>
<thead>
<tr>
<th scope="col">Заголовок столбца1</th>
<th scope="col">Заголовок столбца2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Данные столбца1</td>
<td>Данные столбца2</td></tr>
<tr>
<td>Данные столбца1</td>
<td>Данные столбца2</td>
</tr></tbody></table>
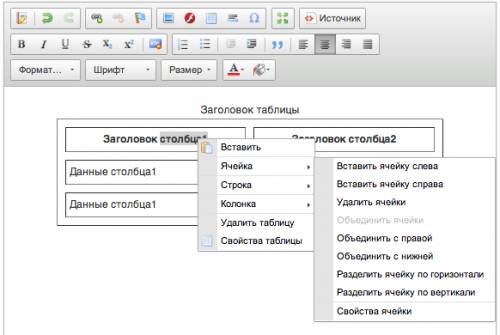
Для того, чтобы редактировать таблицу (добавлять/удалять/объединять ячейки, колонки, строки и т.д.) нужно нажать по таблице правой кнопкой мыши:
Для того, чтобы изменить свойства ячейки/таблицы (изменить фон, цвет границы и т.п.) нужно выделить нужные ячейки или всю таблицу и нажать правую кнопку мыши. Затем выбрать Ячейка - Свойства ячейки:
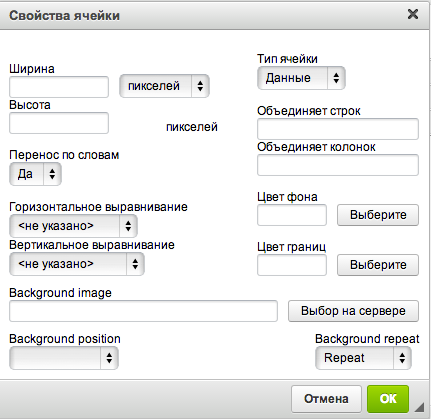
Свойства ячейки

- Ширина и высота - атрибут width (можно указать значение как в пикселях, так и в процентах) и атрибут height
- Тип ячейки - Заголовок (тег < th >), Данные (тег < td >)
- Объединяет строк - указывается количество строк, которые нужно объединить (по горизонтали). Атрибут colspan
- Объединяет колонок- указывается количество колонок, которые нужно объединить (по вертикали). Атрибут rowspan
- Перенос по словам - атрибут nowrap
- Горизонтальное выравнивание - атрибут align
- Вертикальное выравнивание - атрибут valign
- Цвет фона - атрибут bgcolor
- Цвет границ - атрибут bordercolor
- Background image- ссылка на фоновую картинку. Можно выбрать из файлового менеджера - кнопка "Выбор на сервере"
- Background position- расположение фоновой картинки
- Background repeat- повтор фоновой картинки
Добавление видео с YouTube
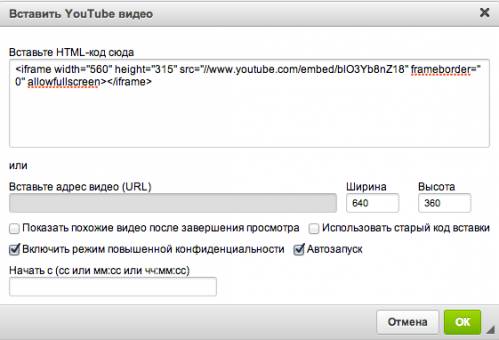
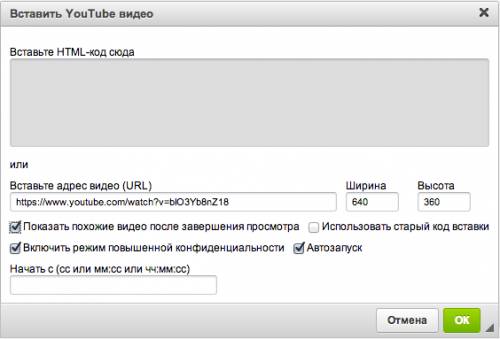
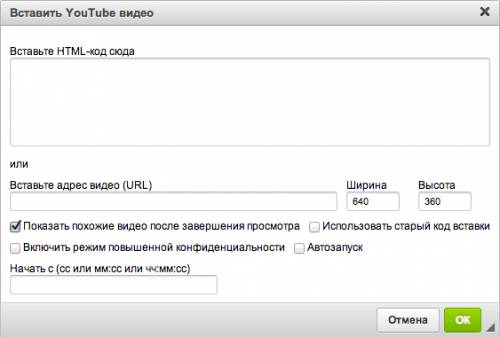
Добавить видео с сайта YouTube в визуальный редактор можно двумя способами через вставку HTML- кода или ссылки на видео. После нажатия в визуальном редакторе на иконку "Вставить YouTube видео" появляется такое окно:

1 способ. Вставка HTML-кода
Под видео на сайте YouTube нажмите "Поделиться", затем "Встроить"
Скопируйте сгенерированный код и вставьте его в первое поле:
- Показать похожие видео после просмотра- эту опцию можно включать, если вы хотите, чтобы после просмотра пользователь мог посмотреть похожие видео.
- Включить режим повышенной конфиденциальности- при включении данной опции просмотр видео будет осуществляться через защищенное соединение https://
- Автозапуск - при включении данной опции воспроизведение видео начнется автоматически после загрузки страницы
- Начать с (сс или мм:сс или чч:мм:сс)- данное поле заполняется в том случае, если вы хотите, чтобы видео воспроизводилось не сначала, а с определенного момента (сс - секунды, мм - минуты, чч - часы)
2 способ. Вставка адреса видео (URL)
Скопируйте из адресной строки браузера ссылку на видео:
Ссылка на видео вставляется во второе поле:
Можно так же указать желаемую Ширину и Высоту в пикселях.
Дополнительные функции
Отменить/Повторить

Кнопки "Отменить" и "Повторить" используются для отмены, либо повтора предыдущего действия. Например, если вы случайно удалили абзац текста, то его можно вернуть нажатием кнопки "Отменить". Аналогом этой функции является сочетание горячих клавиш Ctrl/cmd + Z
Иcточник

Кнопка "Источник" используется для того, чтобы просмотреть исходный html-код добавляемого материала, а также для внесения изменений в html-код.